-
서버사이드 렌더링(SSR) vs 클라이언트사이드 렌더링(CSR)Etc/WEB 2021. 9. 19. 11:39728x90
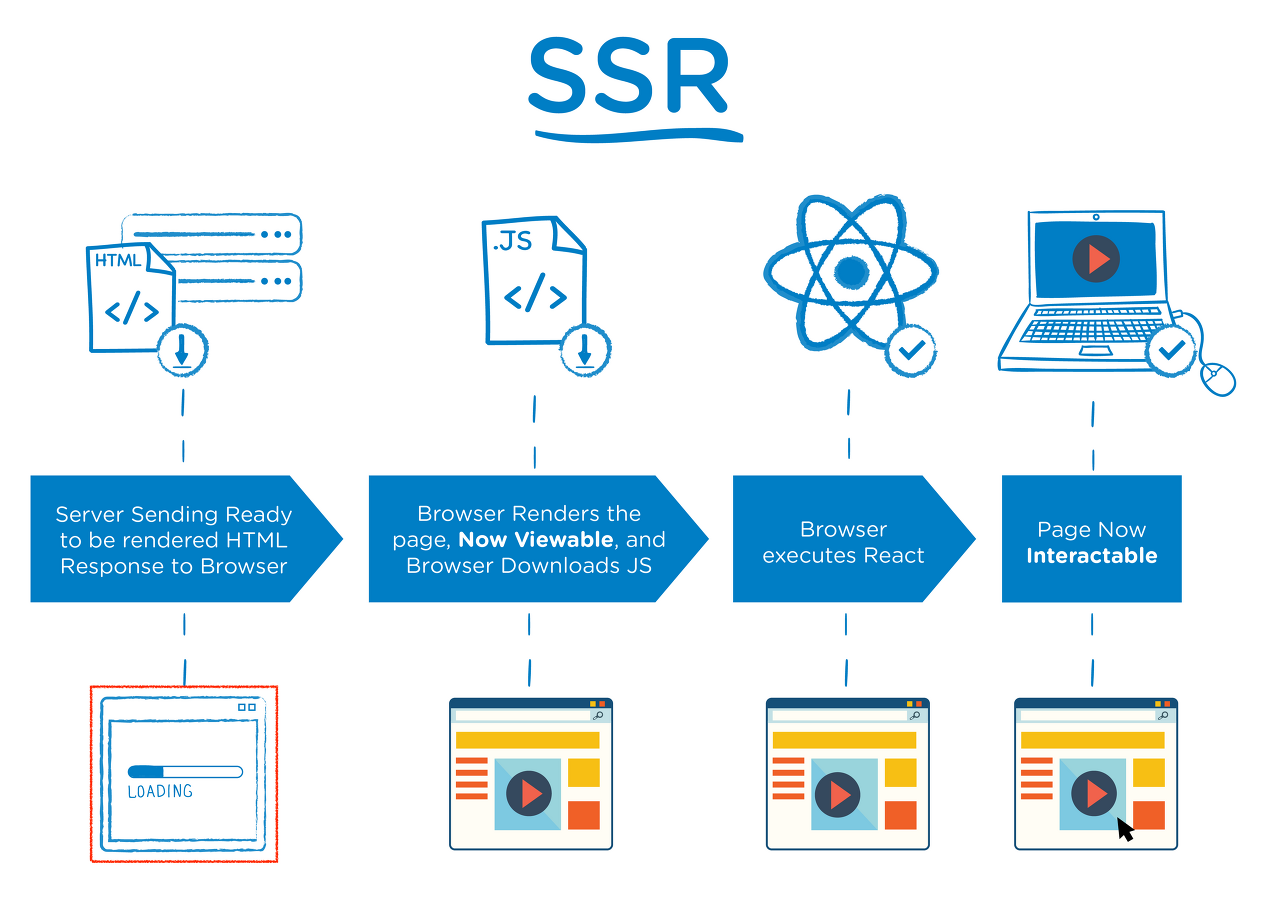
서버사이드 렌더링
=> 서버에서 렌더링에 필요한 html 구성을 모두 완료한 뒤, 그 html을 내려주는 것이다.
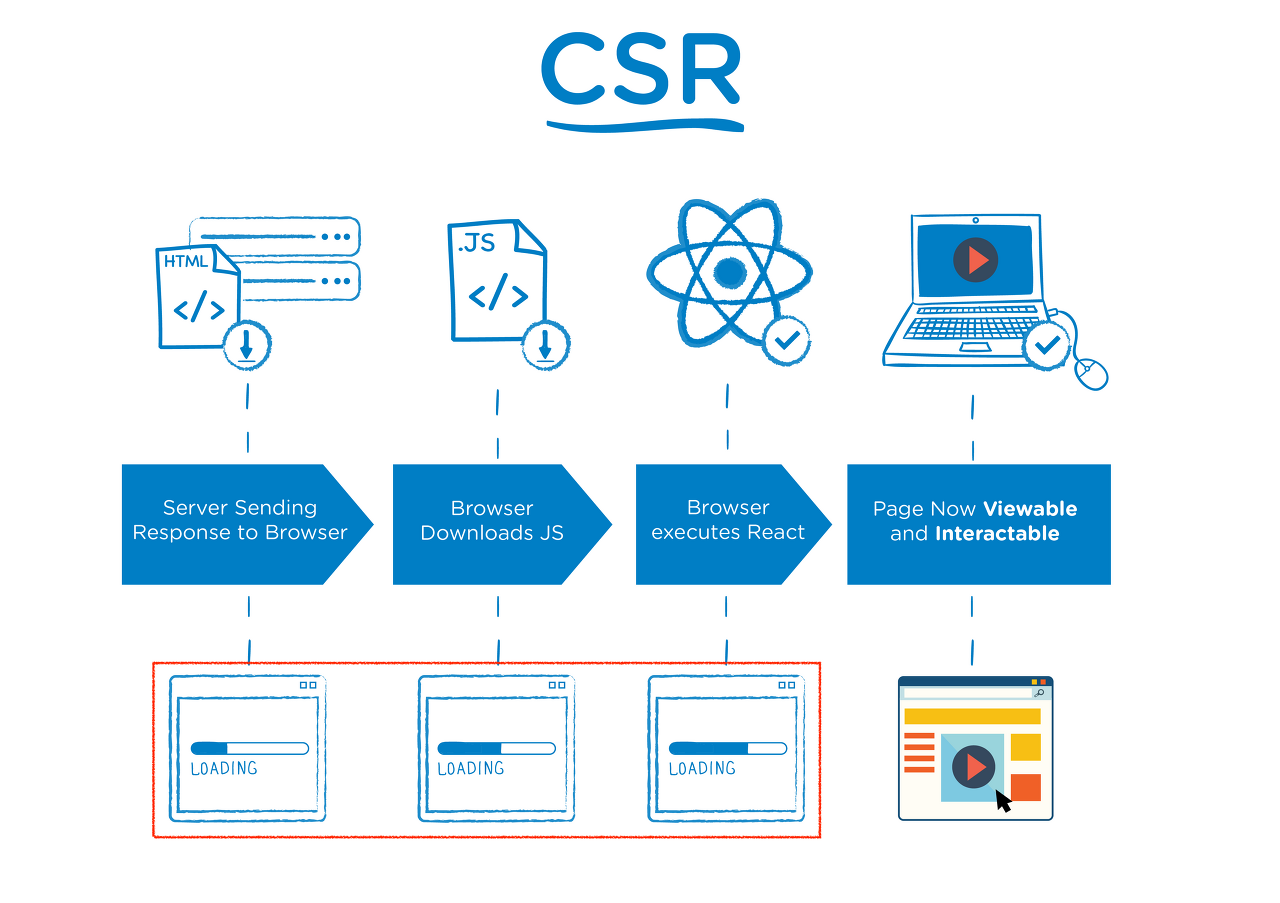
클라이언트사이드 렌더링
=> 클라이언트 측은 빈 html 파일을 내려받고, 이 후 js코드를 실행하며 page를 렌더링한다.
차이점
1. 초기 view 로딩 속도
=> 서버측에서 렌더링이 바로 가능한, 완성된 html 파일을 내려주기 위한 처리를 진행하므로(코드를 실행하면서 html을 만들고, data를 pre-fetching하는 등의 작업), html이 내려지는 속도는 SSR이 더 느리지만(TTFB이 더 느림), 내려받은 즉시 렌더링이 가능하므로 사용자에게 보여지는 초기 view는 CSR보다 더 빠르다. 또한 CSR의 경우 만약 클라이언트측에서 네트워크 속도가 좋지 않다면 빈 화면을 보는 시간은 더 길어지게 된다.
2. SEO(Search Engine Optimization)
=> SSR의 경우 초기 내려받은 html이 어느정도 채워져있기 때문에, 검색엔진이 meta태그 등을 참고하면서 해당 사이트를 잘 크롤링하고, 우선순위를 매길 수 있다. 하지만 CSR의 경우 서버로부터 빈 html을 내려받기 때문에, 구글 검색엔진과 같은 script까지 고려하여 크롤링하는 검색엔진이 아닌 경우에는 제대로 크롤링을 하지 못하게 되고, 결과적으로 SEO 측면에서 좋지 못하다.

=> SSR의 경우, 서버에서 코드가 실행되어 사이트 구조가 완성된 html을 브라우저에 내려주고, 브라우저는 이를 렌더링함으로써 사용자는 바로 구조가 잡힌 페이지를 볼 수 있다. 그 후, JS파일들을 다운 받고 react를 실행하여 interaction 기능들을 부여한다.

=> CSR의 경우, 먼저 빈 html을 받고, js 스크립트 파일들을 다운로드한 뒤 react를 활용하면서 html을 채우고, 렌더링을 시작한다.
따라서, 사용자에게 보여지는 VIEW가 제공되는 시점에 Interaction까지 가능한 페이지가 보여지게 된다.
어느 것을 선택해야 할까?
=> SSR을 사용하는 경우는 SEO에 좋고, 사용자에게 더 빠르게 View를 보여줌으로써 사용자 경험을 향상시키는 데에 장점이 있다. 따라서, 검색 포털 사이트에서 높은 순위를 얻고자 하는 서비스 웹 사이트같은 곳에 사용이 되면 좋고, admin 페이지 같은 부분은 굳이 SSR을 적용 할 필요가 없다.
=> next.js 같은 경우, 페이지 단위로 SSR이 적용된다. 또 page단위로 code splitting이 적용되고, 첫 페이지에서 다른 페이지로 anchor 태그가 아닌 nextjs에서 제공하는 link태그로 이동하는 경우 해당 페이지의 bundle js파일을 추가로 받아오고, 이를 실행하여 페이지를 구성하게 된다.
참고자료 :
https://d2.naver.com/helloworld/7804182
'Etc > WEB' 카테고리의 다른 글
Forward Proxy vs Reverse Proxy (0) 2021.10.16 CDN(Content Delievery Network)란 (0) 2021.10.16 Base64 인코딩이란 (0) 2021.09.11 window객체와 document 객체, BOM, DOM (0) 2021.09.02 CI/CD란 (0) 2021.08.31